우연치않게 노마드 코더라는 분을 알게 되었고, 운영하시는 사이트에 들어가서 보니까, 커리큘럼이 되게 좋았다.
근데 챌린지들이 다 지나있어서 좀 아쉽긴 했는데, 괜찮다. 마음 조급할 필요 없다.
설명을 다른 강의들보다 엄청 잘하신다. 그리고 약간 호기심을 갖게? 하는것 같다.
약간 다른 강의는 바로 문법에 들어가는 느낌이었다면, 이분 강의는 약간 왜 이걸해야하는지 알려주는 느낌?
배운 내용
1. 웹사이트 = text 파일이다!
조금 충격이었다. 나는 무슨 사이트를 만드는 툴이나, 그런게 있을 줄 알았는데, 진짜 문자의 배열이였다. 그리고 이 문자의 배열들이 웹 사이트를 만든다는게 너무 신기했다. 그냥 코드일뿐인데 프린트하면 외계어이지만 브라우저에 적용하면 이것이 사이트가 된다니!

2. html -> 뼈대 (content가 뭔지 알려준다.)
css -> 근육 (디자인)
java script -> 뇌 (동적움직임)
3. command + s -> vsc 저장
command + r -> 새로고침 (맥북기준)
4. 태그
브라우저 혹은 컴퓨터는 멍청하다!
그래서 일일이 이건 타이틀이야. 이건 순서야 이렇게 지정을 해주어야한다.
그래서 필요한게 태그이다.
예를 들어, <fruits> 망고 </fruits> 이러면 비로소야 브라우저는 아 망고가 과일이구나를 알게된다.
5. <h1>
1) h1은 header number 1 의 약어이다
2) 효과는 칸도 띄어주고 글씨를 두껍게 만들어준다
3)<h1> 내용 </h1> -> 이거 꼭 /로 닫아주어야 된다 (안닫아주면 모든게 다 타이틀로 변해버린다)
4) h1 부터 h6까지만 적용된다 (그 이상해보니까 적용 안되더라)
여기서 궁금했던 점은 나는 더 타이틀을 옮기고 싶은게 그건 아마 CSS에서 다루는 내용인가 보다 (CSS에서 공백이나 그런걸 다루니까)

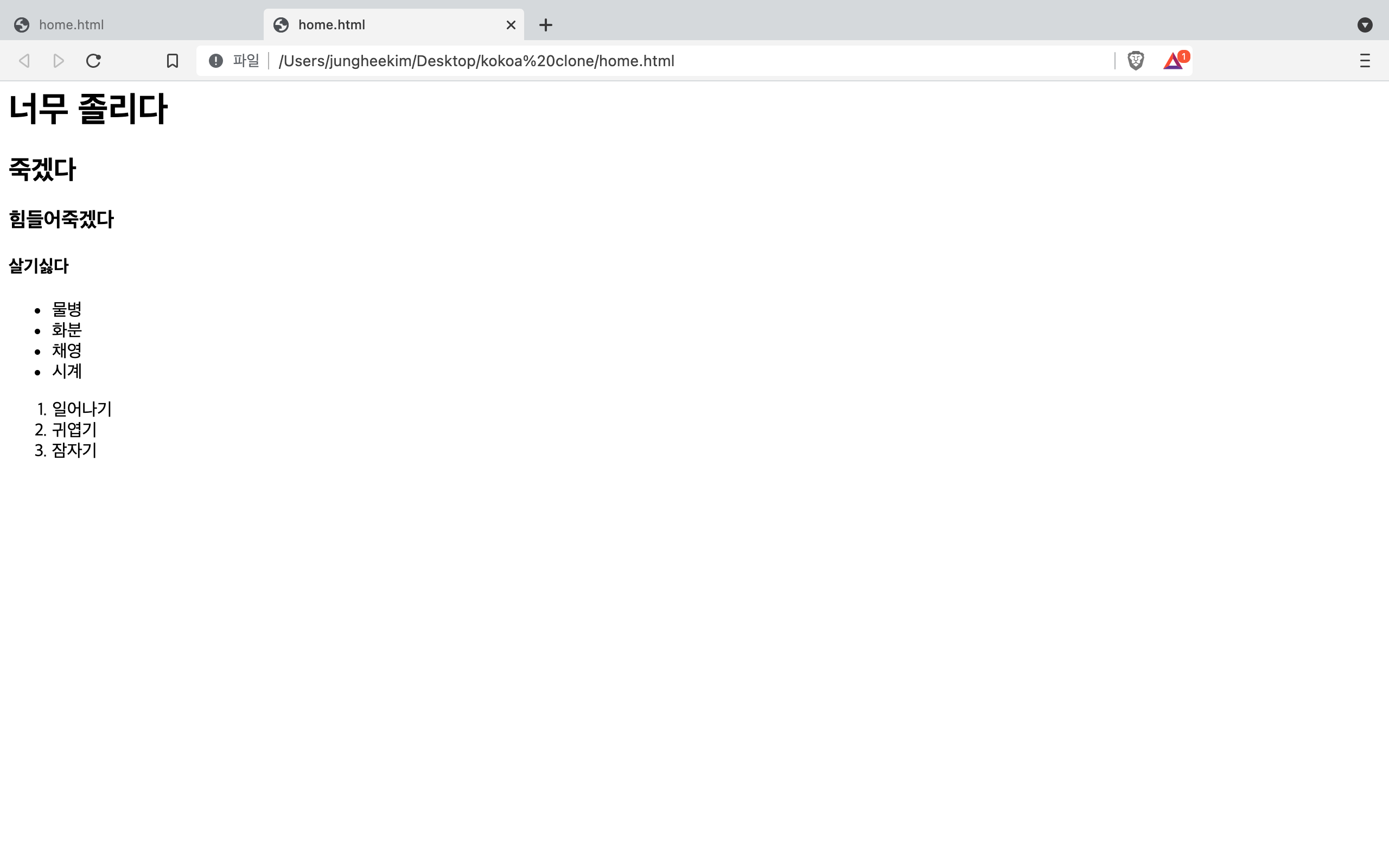
6. 리스트
리스트에는 크게 두가지가 있다
1) ordered list <ol> -> 얘는 앞에 숫자가 생긴다
2)unordered list <ul> -> 얘는 앞에 동그라미가 생긴다
근데 또 멍청한 브라우저는 <ul> 김치 고기 </ul> 이러면 리스트인건 알지만 얘네가 각각 하나의 아이템인지는 인지를 못하기 때문에
<li>를 이용해야 한다! (li 는 list item의 약어이다)

나는 또 궁금증이 많아서 여러개 괴상한 시도를 해보았다!!!
1. ul ,ol 을 안쓰고 그냥 쓰면 어떨까?
결과: 공백도 없어지고, 옆으로 퍼져서 그냥 타이핑하는것 보다 낫다
2. ul 이나 ol 없이 li 만 쓰면 안되나?
결과: li만 쓰게 되면, 빈칸이 없어진다
꿀팁: 태그 쓸 때 마우스 커서 갖다놓고 command +d 누르면 같이 한번에 앞태그 뒷태그 다 수정이 가능하다
7. 이번에 vsc에 새로운 확장 프로그램들을 설치했다
1) commnity material theme -> vsc의 색을 바꿔주는 역할
2) material icon theme -> 각 확장자의 아이콘을 이쁘게 나타내줌
3) preetier -> 내가 틀린 코드나 뭔가를 빼먹을때 이쁘게 정리해줌
아직까지는 너무 재밌다. 코딩은 나처럼 생각이 많고, 쓸데없는 궁금증과 호기심이 있는 사람에게 오히려 잘 맞을것 같다는 생각이 들었다.
계속 꾸준히 해보고 싶다
'📓 개발 일지' 카테고리의 다른 글
| 태그가 너무 많아서 혼란스러워~!!! 😞 (0) | 2021.07.15 |
|---|---|
| 링크를 달아보자!! (0) | 2021.07.15 |
| 아이코 변수가 생겼네!! (2021.7.13 화) (0) | 2021.07.13 |
| 코딩시작 (2021. 7. 13 화) (0) | 2021.07.13 |
| 🎥연극영화학과 코딩을 시작하다 💻 (0) | 2021.07.13 |